Yesterday TV (TG1) said that a job called "Potatoes Watcher" is paid 8,00 euro each hour.
In Italy a web/desktop developer with 10 years experience and more than one official certification is paid about 4 or 5 euro each hour.
Potatoes Watcher look for bad potatoes 40 hours each week.
An expert web/desktop developer study every day new languages, new technologies and creates program quite more complex than a potato ... about 60 hours each week (but paid for 40 hours).
I'm really thinking to change my job, sending curriculum vitae to italian potatoes factory.
I'll probably have more chance to grow up my own salary and why not, my potatoes skill too, even having less work to do.
This is Information Technology in Italy and that's why We are on Top Ten of Europe UnTechnology.
Regards (and please, eat potatoes!)
behind the design
My JavaScript book is out!
Don't miss the opportunity to upgrade your beginner or average dev skills.
Wednesday, February 28, 2007
Monday, February 26, 2007
[IT] Italia - Finalmente i conti tornano

Premessa
I riferimenti a persone o a cose di questa mia riflessione pubblica non sono puramente casuali ma sono solo parte, come appena detto, di una mia personale riflessione del tutto opinabile.
La realtà italiana del settore IT
Sono diverse settimane che seguo gli interessanti interventi di Punto Informatico che riguardano il settore IT.
Addetti ai lavori di ogni tipo con esperienza da 0 a 100 e per ogni età lamentano problematiche analoghe, quali:
- retribuzione non adeguata rispetto le competenze richieste
- ricerca di professionisti senior di ogni tipo per offerte spesso sotto le 1.000 euro mensili
- mancata consapevolezza sulle reali necessità aziendali, annunci improbabili per ricoprire ruoli che non hanno nulla a che fare col curriculum ideale
- sfruttamento d'orario, contratti raramente a tempo indeterminato
- carriere "ghiacciate" dalle dubbie prospettive future
- mancata disponibilità di fondi, mancata voglia di investire
- esubero di "gonfia curriliculum" e professionisti qualificati e veramente capaci messi spesso sullo stesso livello dei primi
Unanime l'idea che in Italia il progresso in ambito IT sia tra i più discutibili d'Europa mentre alcuni giurerebbero tra i più arretrati a livelo mondiale.
La news che ha creato un frastuono imbarazzante in questi ultimi giorni è che finalmente abbiamo le prove inconfutabili che in italia non si ha nemmeno vagamente la concezione di cosa sia un sito Web, cosa sia la sicurezza, come si inseriscano semplici contenuti ne di come un servizio possa realmente essere di pubblica utilità.
Il caso in esame è il tanto atteso portale del turismo italiano, una macchina divora soldi accesa da 3 anni capace di trangugiare "solo" 45 milioni di euro contro i potenziali 90 previsti inizialmente per offrire ai cittadini italiani una inconfutabile prova che:
- in Italia non abbiamo le competenze per valutare i costi effettivi di un qualunque progetto, inutile quindi proporre finanziarie su finanziarie quando la capacità di sperperare in ogni dove è intrinseca
- in Italia nessuno da il buon esempio, inutile presentare per primi una legge ben fatta quando in 3 anni di tempo non si ha avuto il buon senso di rispettarla
- in Italia alcune persone che ci rappresentano non hanno i requisiti tecnici per valutare obbiettivamente i risultati ottenuti, tantomeno darci delle corrette informazioni
- in Italia mancano percorsi di formazione pubblici e dedicati, non a caso da alcuni mesi un gruppo di professionisti sta lavorando per definire ruoli e competenze utili per lo sviluppo Web, non ci sono quindi competenze tecniche ufficiali per garantire la buona riuscita di un qualunque progetto Web
Da un punto di vista puramente tecnico è come se un supermercato affidasse al proprio macellaio lo sviluppo e la realizzazione di un'automobile Gran Turismo.
L'esempio non regge comunque il confronto, dato che la cultura automobilistica italiana è un vanto documentato dal successo dei più noti produttori di auto.
In questo settore abbiamo ingegneri meccanici, ingegneri informatici, ingegneri edili ed ingegneri aereonautici, che cosa abbiamo invece per il Web? Nulla!
Nulla che prepari tecnicamente un professionista di settore, nulla che sia una effettiva specializzazione o come dicono nella pagina accessibilità del portale in esame, nulla che garantisca una competenza DE FACTO.
Il messaggio per tutti gli italiani è quindi il seguente:
- se non avete adeguate competenze per svolgere il vostro lavoro, nonostante un budget praticamente illimitato affidato solo a voi, scrivete che il risultato ottenuto è un risultato de facto, il che implica la totale mancanza di responsabilità da parte vostra sulla corretta riuscita del progetto
- se superate i limiti di velocità scrivete nel verbale la seguente giustificazione: de facto ero convinto di rispettare i limiti
- se siete evasori fiscali dichiarate che de facto avete avuto spese di altro tipo paragonabili a delle tasse
- se vi danno una scadenza e voi non la rispettate, non preoccupatevi, de facto potreste dire di averla rispettata proponendo un risultato estremamente parziale del progetto
- se pagate le tasse regolarmente, se siete brave persone, se a stento arrivate a fine mese o a stento siete disposti a pagare milioni di tasse grazie al vostro invidiabile reddito, de facto state buttando via i vostri soldi
Se nel nostro piccolo facciamo del nostro meglio, chi ci governa ha intere strutture capaci di decidere come investire i nostri soldi.
Queste strutture sono state selezionate, oserei dire "giustamente", per collaborare con colossi della portata di IBM, la quale ha fornito la piattaforma di sviluppo configurata in modo tale da permettere di includere codice arbitrario all'interno di una pagina capace di mostrare avvisi, prendere informazioni (cookie) degli utenti navigatori e reindirizzarle altrove o, perchè no, includere interi siti all'interno dello stesso portale.
Tutto questo in un unico disservizio dal costo proibitivo ma capace di creare lavoro grazie ad una cifra che non richiede certamente una garanzia di fatturato.
Unica pecca è che non essendoci un albo dei professionisti di settore, non essendoci ancora un ente ufficiale capace di valutare le effettive capacità di settore, la selezione del personale sarebbe stata comunque e probabilmente all'italiana.
Il dubbio che questo sia accaduto lostesso è il fatto stesso che i responsabili del sito siano stati prontamente cancellati dalla pagina "chi siamo".
Tanti dunque gli avvenimenti percepibili in tempo reale dalla fatidica data di lancio.
Mentre la televisione non ha infatti dato alcuna notizia sul putiferio causato dall'uscita del portale, gli artefici dello stesso hanno provveduto a:
- eliminare un'introduzione animata dal peso affatto contenuto della durata di 15 secondi con reindirizzamento dopo 18 secondi che impediva ad utenza di ogni tipo di accedere alle informazioni del portale
- eliminare un'ulteriore introduzione "holliwoodiana" pesantissima per tutte le persone non servite da ADSL
- risolvere problemi di caratteri illeggibili
- risolvere alcuni problemi di inclusione codice grazie al debug effettuato gratuitamente da noi stessi, professionisti di settore
- risolvere in tempi records, sempre grazie alle critiche ed ai consigli di noi stessi, il problema delle tabelle
Sembra quindi evidente che mentre stampa e televisione continuano a non raccontarci praticamente niente, qualcuno si è preso le proprie responsabilità e sta tentando di rimediare agli inopinabili errori tecnici presentati giorni fa con troppo entusiasmo.
Solo alcune domande, per concludere, che vorrei rivolgere a tutti coloro che hanno partecipato alla realizzazione di questo portale:
- 3 anni per un un flop come questo non erano sufficienti per presentare un sito a norma di legge?
- è possibile avere i dettagli, ente per ente e singolo incaricato per singolo incaricato, di come sono stati spesi i nostri soldi?
- è possibile pretendere le vostre scuse nei confronti di chi questo lavoro se lo suda veramente e quotidianamente e che grazie a questo portale è stato ridicolizzato in tutto il mondo?
- è possibile che a prescindere dal governo le cose in Italia vadano sempre per lo stesso verso?
- cosa possiamo fare noi elettori per far si che i nostri rappresentanti o come dice Beppe Grillo "i vostri datori di lavoro" smettano di buttare via continuamente soldi e invece di aiutare a risolvere reali esigenze e problematiche della nazione, ci fanno semplicemente imbestialire?
Ora provate a dire che i conti non tornano, provate a pensare che "è strano che accadano certi fatti" ... provate a dire che siete orgogliosi di come veniamo rappresentati, tutto torna, tutto ha un filo logico ben definito: Welcome Italy.
Sunday, February 25, 2007
A better Singleton pattern example
JavaScript Singleton examples are often not so correct.
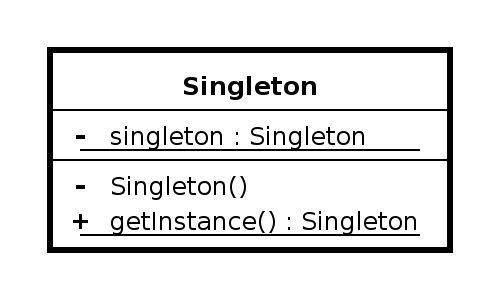
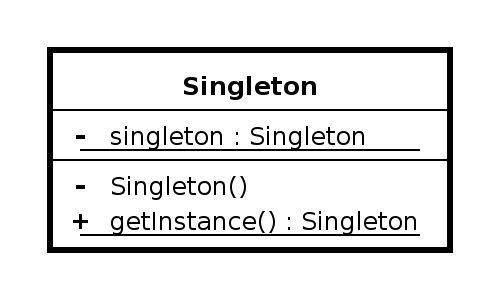
In these pages for example, top Google search results, any showed code is a Singleton design pattern:
Why these examples are not good enought?

As You can see, Singleton uses a private constructor and a static public method to get a uniq object instance.
In JavaScript a constructor can't be private but It should has a private variable so why we should use a public static instance property when we could have a private one?
Constructor is public but it's assigned directly to have a single private instance that will be always the same everytime we call Singleton.getInstance public method.
The result is my name on first alert and true on second.
Is there a simple way to implement singleton with every class ? Of course :-)
P.S. for MarCamp "fast demo": sorry guys, bad cut and paste on showed example, just add this line if You want to test the example (damn time !!!)
after getInstance declaration
In these pages for example, top Google search results, any showed code is a Singleton design pattern:
- A (Re)-Introduction to JavaScript, shows a "strange" function that's not Singleton
- Matías Giovannini shows a public static instance that doesn't rappresent Singleton
- Means Nothing talks about functions, not about Singleton
- Webreference shows a static public instance again, using underscore as "__" prefix and suffix ... but doesn't show a Singleton
Why these examples are not good enought?

As You can see, Singleton uses a private constructor and a static public method to get a uniq object instance.
// Java example
public class Singleton {
// Private constructor suppresses generation of a (public) default constructor
private Singleton() {}
private static class SingletonHolder {
private static Singleton instance = new Singleton();
}
public static Singleton getInstance() {
return SingletonHolder.instance;
}
}
In JavaScript a constructor can't be private but It should has a private variable so why we should use a public static instance property when we could have a private one?
// Singleton pattern with JavaScript
function Singleton(instance) {
if(!Singleton.getInstance) {
Singleton.getInstance = function(){
return instance;
}; instance = new Singleton;
};
}(new Singleton);
Constructor is public but it's assigned directly to have a single private instance that will be always the same everytime we call Singleton.getInstance public method.
function Me(
instance // private class instance
) {
// public static method (Singleton design pattern)
if(!Me.getInstance) {
Me.getInstance = function(){
return instance;
}; instance = new Me;
};
// generic public properties and methods
this.name = "Andrea";
this.surname = "Giammarchi";
this.whois = function(){
return this.name.concat(" ", this.surname);
};
}(new Me);
// and now try to modify instance ...
var me = Me.getInstance(),
others = new Me({name:"No", surname:"Others"}),
you = Me.getInstance();
you.constructor.prototype = {
name:"No",
surname:"Changes"
};
Me.instance = {name:"Private", surname:"Scope"};
alert([
me.whois(),
others.whois(),
you.whois()
].join("\n"));
alert(me === you && you === Me.getInstance());
The result is my name on first alert and true on second.
Is there a simple way to implement singleton with every class ? Of course :-)
Function.prototype.Singleton = function(instance){
if(!this.getInstance) {
this.getInstance = function(){
return instance;
};
};
};
function Me(){
this.name = "Andrea";
this.surname = "Giammarchi";
this.whois = function(){
return this.name.concat(" ", this.surname);
};
};
Me.Singleton(new Me);
var me = Me.getInstance();
me.blog = "webreflection";
alert(me === Me.getInstance() && me.blog === Me.getInstance().blog);
P.S. for MarCamp "fast demo": sorry guys, bad cut and paste on showed example, just add this line if You want to test the example (damn time !!!)
instance = new Singleton;
after getInstance declaration
Thursday, February 22, 2007
Monday, February 12, 2007
Could I change a native function ?
Just a quick post about how to modify a document (and others generic objects) native methods.
What's that ?
... a really simple way to extend with your defined object each element created using document.createElement function.
This is an example with useful comments (I hope)
That's all, and this method is only a basic native method override example, have fun with JavaScript :-)
// basic example
document.createElement = (function(createElement, Element){
return function(nodeName){
var element, key;
try{element = createElement(nodeName)}
catch(e){element = createElement.call(document, nodeName)};
for(key in Element)
element[key] = Element[key];
return element;
}
})(document.createElement, {});
What's that ?
... a really simple way to extend with your defined object each element created using document.createElement function.
This is an example with useful comments (I hope)
// redefine document.createElement native function
// using anonymous function
document.createElement = (
function(
// original document.createElementFunction
createElement,
// object used to extend created elements
Element
){
// new document.createElement function
return function(
// type of element (div, p, link, style ... )
nodeName
){
// element and key to loop over object
var element, key;
// IE like this
try{element = createElement(nodeName)}
// FireFox like that
catch(e){element = createElement.call(document, nodeName)};
// loop over Element
for(key in Element)
// and assign each method to new element
element[key] = Element[key];
// return created element
return element;
}
})(
// send to anonymous, the original function
document.createElement,
// send object used to extend created elements too
{
// read firstChild node
read:function(){
return this.firstChild.nodeValue
},
// write text into node
write:function(text){
this.appendChild(document.createTextNode(text))
}
}
);
// basic example
onload = function(){
var div = document.createElement("div");
document.body.appendChild(div);
div.write("Hello World !!!");
alert(div.read()); // Hello World !!!
};
That's all, and this method is only a basic native method override example, have fun with JavaScript :-)
Friday, February 02, 2007
GzOutput 0.5 finally approved !!!
PHPClasses has approved my last notable uploaded class, GzOutput :-)
Features
Use them to optimize your feeds, your javascripts, your css, your txt files ... or why not, every page of your portal, e-commerce or everything else.
Do you need an example ? My overbyte.Editor single script source use them from different weeks without any problem, using crunch level 2 and compression level 9.
Easy to configure and mod_reqrite ready.
Could be enought ?
Features
- compatible with both php version 4 and 5 (E_ALL | E_STRICT notice free)
- create runtime every kind of content-type with or without dedicated charset
- cache automatically every kind of file or file list (one or more JavaScript, CSS, XML, xHTML, TXT, others)
- decrease client download time (about 5 times faster!)
- increase server performances if cache option is enabled (about 3 times faster!)
- give you control with differents public static methods, easy to use, secure and portable
- "perfect" unobtrusive solution, compatible with every browser, every page parser (W3, WatchFire, WebSiteoptimizzation, others) and doesn't modify sources, just crunch them with different levels if you choose to crunch so you don't need any kind of packer, for example for your javascript files
- "forgettable solution", automatically update chached file when one or more required file has been changed
Use them to optimize your feeds, your javascripts, your css, your txt files ... or why not, every page of your portal, e-commerce or everything else.
Do you need an example ? My overbyte.Editor single script source use them from different weeks without any problem, using crunch level 2 and compression level 9.
Easy to configure and mod_reqrite ready.
Could be enought ?